开始使用
LeanCloud
1、注册 LeanCloud 国际版 官网
2、点击左上角 创建应用 并起一个你喜欢的名字 (请选择免费的开发版):
3、进入应用,选择左下角的 设置 > 应用凭证。你可以看到你的 APP ID,APP Key 和 Master Key。请记录它们,以便后续使用。
AW2EgSTG99Gds8nUJ8TqWIFU-MdYXbMMI
TsLNWnlMySelxrp5DQkRrvNJ
cO1Pn6xQfiYdWMgvDPwbE5gZ
Vercel
1、点击上方按钮,跳转至 Vercel 进行 Server 端部署。
如果你未登录的话,Vercel 会让你注册或登录,请使用 GitHub 账户进行快捷登录。
2、输入一个你喜欢的 Vercel 项目名称并点击 Create 继续:
3、此时 Vercel 会基于 Waline 模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名。
4、点击顶部的 Settings - Environment Variables 进入环境变量配置页,并配置三个环境变量 LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY 。它们的值分别对应上一步在 LeanCloud 中获得的 APP ID, APP KEY, Master Key。
5、环境变量配置完成之后点击顶部的 Deployments 点击顶部最新的一次部署右侧的 Redeploy 按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。
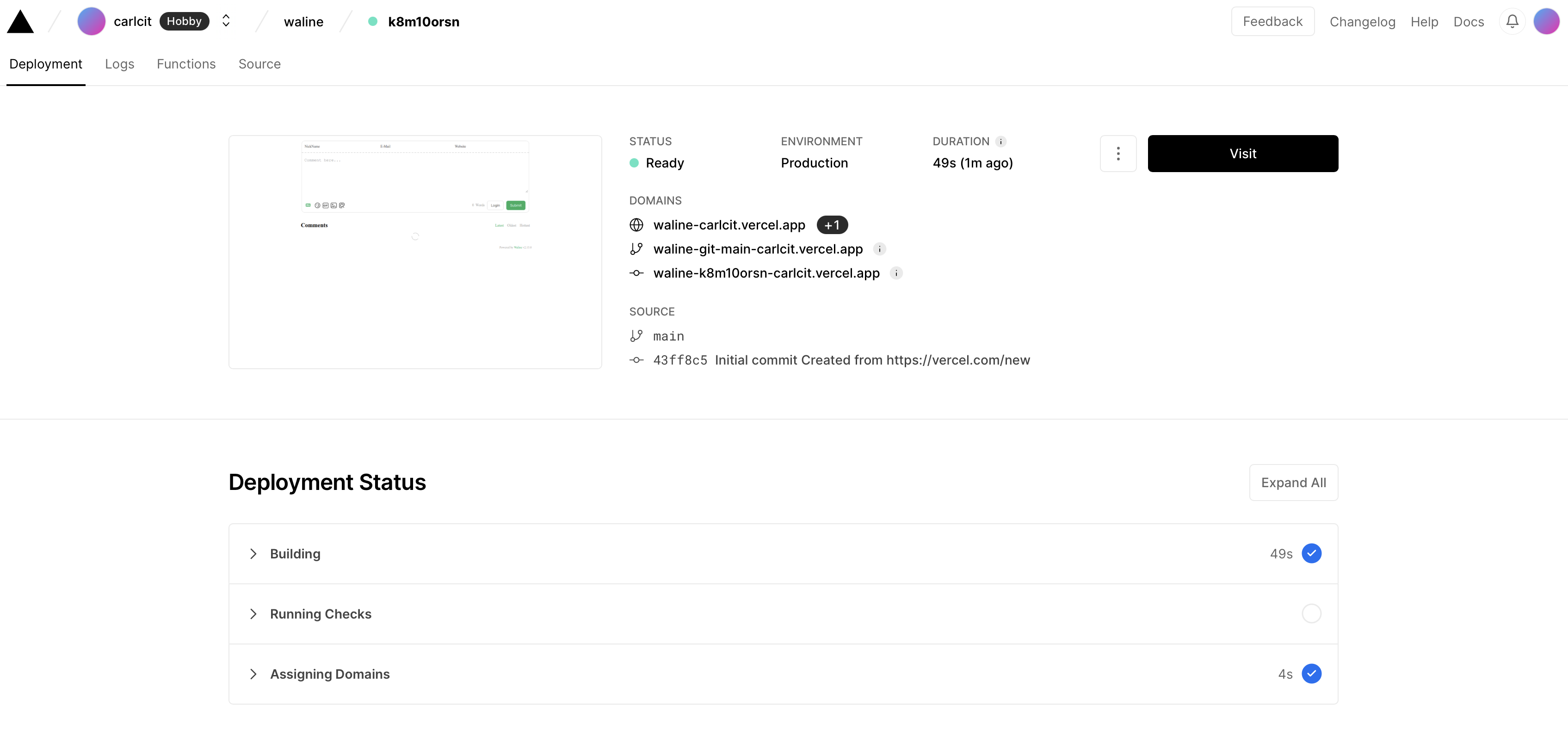
6、此时会跳转到 Overview 界面开始部署,等待片刻后 STATUS 会变成 Ready。此时请点击 Visit ,即可跳转到部署好的网站地址,此地址即为你的服务端地址。

绑定域名
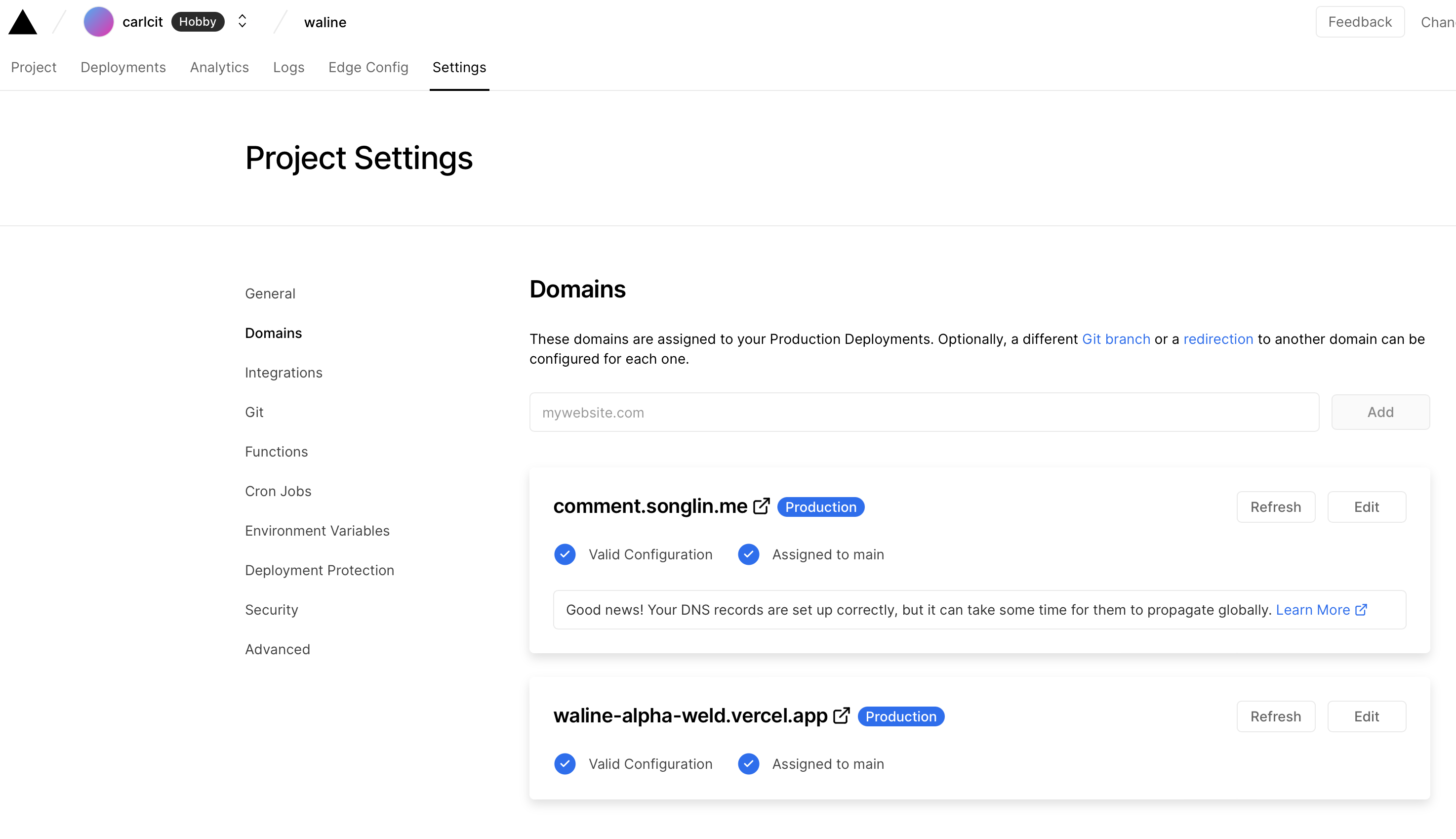
1、点击顶部的 Settings - Domains 进入域名配置页;
2、输入需要绑定的域名并点击 Add;
3、在域名服务器商处添加新的 CNAME 解析记录
| Type | Name | Value |
|---|---|---|
| CNAME | comment | cname.vercel-dns.com |
4、等待生效,你可以通过自己的域名来访问了
- 评论系统:comment.songlin.me
- 评论管理:comment.songlin.me/ui

HTML 引入
在你的网页中进行如下设置:
1、导入 Waline 样式 https://unpkg.com/@waline/client@v2/dist/waline.css
2、创建 <script> 标签使用来自 https://unpkg.com/@waline/client@v2/dist/waline.mjs 的 init() 函数初始化,并传入必要的 el 与 serverURL 选项。
el选项是 Waline 渲染使用的元素,你可以设置一个字符串形式的 CSS 选择器或者一个 HTMLElement 对象。serverURL是服务端的地址,即上一步获取到的值。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<head>
<!-- ... -->
<link
rel="stylesheet"
href="https://unpkg.com/@waline/client@v2/dist/waline.css"
/>
<!-- ... -->
</head>
<body>
<!-- ... -->
<div id="waline"></div>
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v2/dist/waline.mjs';
init({
el: '#waline',
serverURL: 'https://comment.songlin.me',
});
</script>
</body>
我的主题添加代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
post.html
<!-- waline 评论框 start -->
<div id="waline"></div>
<!-- waline 评论框 end -->
<!-- 引入 waline 样式 -->
<link rel="stylesheet" href="https://unpkg.com/@waline/client@v2/dist/waline.css">
<!-- 引入 waline 模块并初始化 -->
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v2/dist/waline.mjs';
init({
el: '#waline',
dark: 'auto', // 自动暗黑模式
reaction: true, // 文章反应
search: false, // 表情包搜索
serverURL: 'https://comment.songlin.me',
// 设置 emoji 为微博与哔哩哔哩
emoji: [
'//unpkg.com/@waline/[email protected]/weibo',
'//unpkg.com/@waline/[email protected]/bilibili',
'//unpkg.com/@waline/[email protected]/tw-emoji',
'//unpkg.com/@waline/[email protected]/qq',
]
});
</script>
3、评论服务此时就会在你的网站上成功运行。
评论管理
1、部署完成后,请访问 <serverURL>/ui/register 进行注册。首个注册的人会被设定成管理员。
2、管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论。
3、用户也可通过评论框注册账号,登陆后会跳转到自己的档案页。